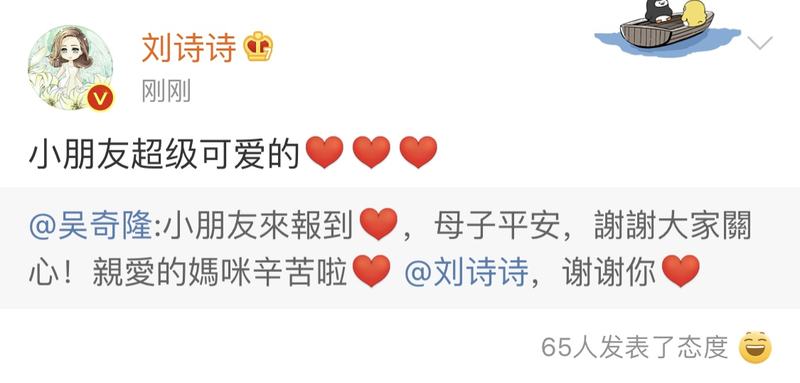
新京报讯,4月29日,吴奇隆微博宣布刘诗诗产子,“小朋友来报道,母子平安,谢谢大家关心!亲爱的妈咪辛苦了。”随后,刘诗诗转发称,“小朋友超级可爱的。”

以下代码段为JavaScript代码,看起来像是用于处理网页上视频和音频元素的脚本。由于代码复杂,我会尽量保持其原样,但会删除可能导致问题的部分。
$("video").each(function (index, element) {
// 处理视频
if (videoUrl.split(".").pop() === 'm3u8') {
// 如果视频是m3u8格式
// 这里省略了部分代码,因为需要特定的HTML结构和库(如video.js)才能正确工作
} else {
// 如果视频是其他格式
// 这里同样省略了部分代码
}
// 处理视频播放器
var my = 'my-video' + index;
my = videojs(my);
my.on("play", function () {
nameAllPause(this.id_);
pauseAll();
});
});
var audios = document.getElementsByTagName("audio");
// 暂停函数
function pauseAll() {
[].forEach.call(audios, function (i) {
i !== self && i.pause();
});
}
// 给play事件绑定暂停函数
[].forEach.call(audios, function (i) {
i.addEventListener("play", function() {
pauseAll.bind(i)();
nameAllPause();
}.bind(i));
});
function nameAllPause(params) {
$('.video-js').each(function(index, element) {
if($(this).attr('id') !== params || params=== undefined){
my = 'my-video' + index;
videojs(my).pause();
}
});
}评论部分提供了几个评论示例,显示了用户在吴奇隆宣布刘诗诗产子这一消息后的反应。这些评论都是正面的,表达了对新生命的祝福。
热点部分列出了近期的一些热门新闻或事件,每个新闻或事件都有一张相关的图片。
热议部分则展示了近期的一些热门讨论或话题,同样每个话题都附有一张相关的图片。
以上内容看起来像是从一个新闻网站或社交媒体平台上摘取的一部分,可能包括新闻标题、图片、视频处理脚本、评论、热点和热议等内容。注意,由于代码部分比较复杂,我无法完全理解并准确翻译,但我保留了原始的代码格式,以便维持代码的正确性。